Forumi » Blogovanje
Kako postaviti sliku - II DEO - podešavanja
-


PODEŠAVANJE DIMENZIJA/VELIČINE SLIKE
Kao što je rečeno ovu temu ćemo obraditi u nekoliko delova kako bi se izbegla gomila novih pojmova koja može zbuniti korisnika. Tako smo stigli do drugog dela koji se odnosi na pošeavanje slike/fotografije u post-u. U prethodnom članku Kako postaviti sliku - I DEO objasnili smo kako upload-ovati sliku i postaviti je u post. To je bio automatski metod, a sada ćemo se pozabaviti podešavanjem dimenzija slike "ručno" tj. stručno. Rimuje se ali nije šala, malo ćemo prepravljati HTML kod koji i nije tako strašan kako zvuči, u šta ste se dosada mogli uveriti (promena dimenzije objekta/resize) a obećali smo neće biti teško...PODEŠAVANJE VELIČINE SLIKE PROMENOM VREDNOSTI U HTML kodu
Pretpostavimo da smo počeli sa postavljanjem/pisanjem, novog članka/posta.Radi lakšeg razumevanja prvo ćemo (odmah) upload-ovati jednu sliku po svom izboru.
Pošto smo upload-ovali sliku i postavili je u post pozicioniraćemo je ponuđenim opcijama (objašnjeno u prvom delu), ali sada ćemo njenu veličinu odrediti prepravkom vrednosti u HTML kodu. Kliknučemo na opciju Izmeni HTML kao je to prikazano dole.

Pojaviće se novi prozor predviđen za uređivanje posta u HTML kodu, koji izgleda ovako...

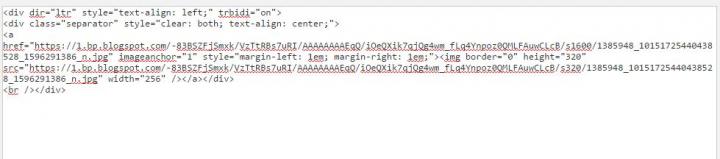
HTML kod koji je prikazan na prethodnoj slici u celosti izgleda ovako:

Potražićemo deo koda koji se odnosi na dimezije, a to su izrazi height/visina i width/širina (markirane plavom bojom). Promenom vrednosti height 320 pixela u 150 i width 232 pixela u 110 umanjićemo sliku (ili uveličati ako upišemo veće vrednosti od postojećih). Suština je da na ovaj način možemo tačno uklopiti sliku ukoliko je to potrebno, a broj opcija je neograničen za razliku od samo tri opcije koje nam Blogger servis nudi. Sledi prikaz iste slike podešene na height/visina 150 pixela i width/širinan a110pixela,a to je u jedno i rezultat koji biste i vi trebali dobiti.
KOJE JOŠ ELEMENTE POSEDUJE DEO POMENUTOG HTML kod
Ovime smo objasnili podešavanje dimenzija slike u HTML kodu, ali nema smisla da izostavimo
ostale elemente kada su već pred nama. Pozabavićemo se samo onim osnovnim.

Redom:
Crvena boja - veza slike (klikom na sliku posetioc ce diti odveden na stranicu koja se nalazi pod znacima navoda - npr. ako pod navodnike ukucate tekst http:\\vašblog.blogspot.com, posetioc cebiti preusmeren na vašblog)
Plava boja - visina i širina slike (ovo smo već obradili)
Ponovo crvena boja - pod navodnicima navedena je tačna lokacija gde se na net-u hostuje/skladišti naša slika. Trenutno ona se nalazi pod Blogger host servisom i skladišti je Google Blogger (ovu vrednost možete promenuti ako imate otvoreni neki svoj alternatvni besplatan nalog gde hostujete slike i ne želite da koristite Blogger host servis. Primer Video i Picture hostinga jeste http://tinypic.com/. Ovaj servis e besplatan i veoma pouzdan te možete tamo otvoriti nalog.)
I to je sve. Posao smo priveli kraju a da se nismo naročito pomučili.
Pogledajte i nas blog i družite se sa klubom prijatelja Volimo Net.

