Forumi » Blogovanje
Postavite dugme "Povratak na vrh stranice"
-

Prikazaćemo jednostavan način postavljanja na blog "plivajućeg" dugmeta "Povratak na vrh stranice" tj. Floating button-a Back to Top. Za početak download-ujte sličiću STRELICE koju smo kao primer, postavili u uvodnom delu ovogčlanka...
Floating ili plivajuće dugme u stvari predstavlja gadžet koji će se u neku ruku (iako implementiran u šablon bloga) pojaviti IZNAD sadržaja i pratiće scroll stranice - baš kako mu je ime, plivajući.

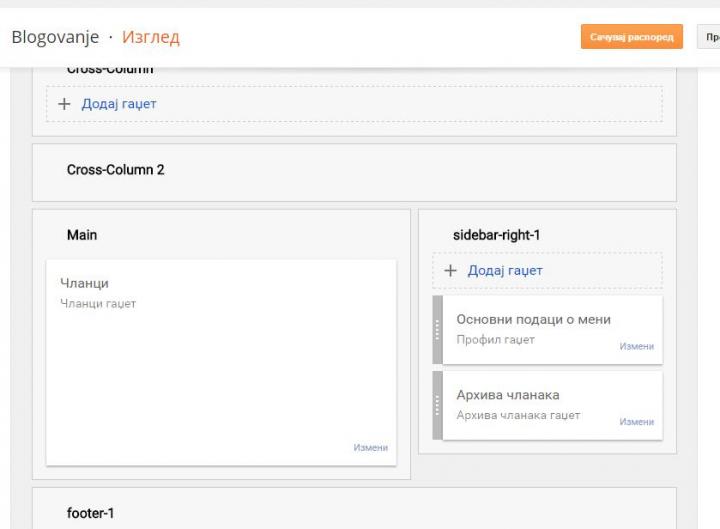
Počinjemo sa postavljanjem ovog gadžeta. Pratite putanju Kontrolna tabla » Izgled » Dodaj Gadžet...od gadžeta izaberite HTML/JavaScipt ipaste-ujte/nalepite sledeću skriptu...Kao što je gore uradjeno.
...zatim sačuvajte promene.
Deo skripte markiran crvenom bojom odnosi se na mesto/poziciju gde će se pojaviti dugme/button pa te vrednosti prilagodite šablonu vašeg bloga.
Ljubičatom bojom označen je naslov ovog gadžeta "Back to Top" (povratak na vrh stranice). Da ne bude zabune, reč je o naslovu koji će se pojaviti prilikom zadržavanja miša iznad strelice, pa istitakođe, promenite uželjeni.
Zelenom bojom markiran je deo skripte koji se odnosi na vezu/link do sličice strelice pa nakon što upload-ujete željenu sličicu tj. ikonicu strelice dodajte link do iste. Nemate ili ne koristite ni jedan host servis? Pokušajte sa Dropbox-om.
Još jedna mogućnost za one koji ne žele da "Dugme povratak na vrh stranice" bude vidljivo svo vreme...
Deo koda markiran narandžastom bojom određuje da li će dugme/bitton biti vidljivo svo vreme ili će samo biti pozicionirano na dnu.
Deo koda (i vrednost fixed) koji glasi...
position:fixed
...promenite u (vrednost relative)...
position:relative
Pratite i naše blogove i družite se sa klubom prijatelja Volimo Net
Poslednja izmena: 24. мај 2016. 19.30.51 CEST"