Forumi » Blogovanje
Formatiranje teksta II
-


Kako smo obećali u prethodnom članku evo nastavka. Krenućemo od same osnove bez preteranog "širenja teme", bavićemo se isključivo činjenicama vezanim za formatiranje teksta.
Za početak otvorite uređivač teksta sa vašeg računara - Notepad !
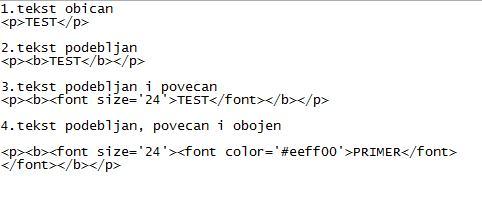
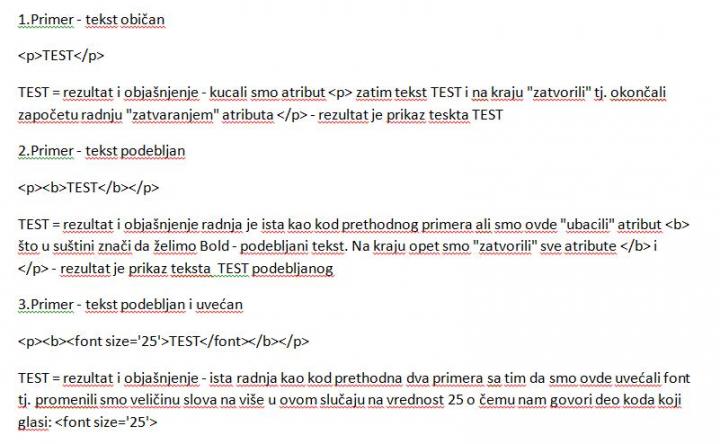
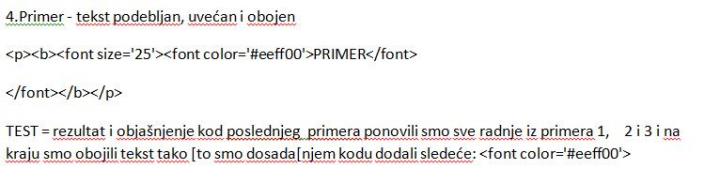
Zatim kucajte ili kopirajte deo koda iz prvog primera bez isprekidanih crtica i bez prikazanih "rezultata". Isto ponovite u novom redu za svaki sledeći navedeni primer....
TEST= rezultat i objašnjenje kod poslednjeg primera ponovili smo sve radnje iz primera 1, 2 i 3 i na kraju smo obojili tekst tako [to smo dosada[njem kodu dodali sledeće:
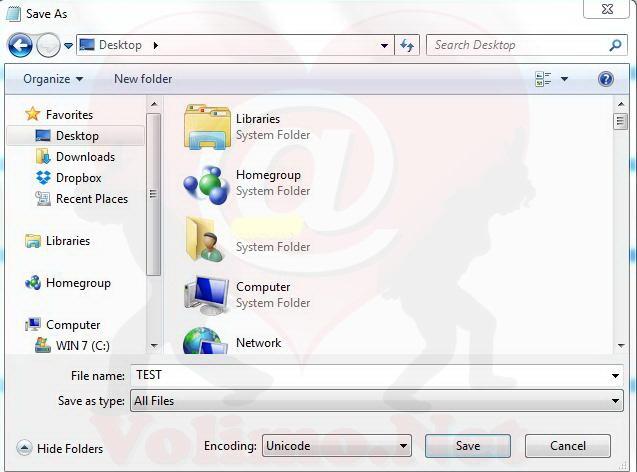
Ako ste sve uradili kako treba vaš Notepad uređivač teksta bi tebalo da izgleda ovako:



Ono što ste kucali sačuvaćete klikom na opciju File, zatime Save As te fajlu dati ime PRIMER i ekstenziju HTML (nikako txt!!!), te će ime fajla izgledati ovako TEST.html a u sledećem polju ispod izaberite opciju All Files i u poslednjem polju opciju Unicode, a zatim opciju Save - kao na slici ispod.

Sada potražite fajl koji ste sačuvali (primer.html) i kliknite na njega tj. otvorite ga u željenom internet pretraživaču - Firefox, IE, Opera itd. i vidite rezultat (isti kao u načim gore prikazanim rezultatima). Ujedno ovim primerom ste upravo napisali svoju prvu HTML stranicu ! No to je uvod u jedno sasvim drugo poglavlje o čemu ćemo jednom drugom prilikom više pričati.
Da se vratimo na temu. Nadamo se da smo uspeli da objasnimo neke osnovne stvari koje se tiču formatiranja teksta direktnim uplitanjem u HTML kod.
Kucamo se...
Pratite naš blog i pridružite se klubu prijatelja Volimo Net
Poslednja izmena: 13. мај 2016. 14.16.08 CEST"

