Forumi » Blogovanje
Jednostavno preusmeravanje na novu stranicu i dinamički prikazi
-


U ovom članku bavićemo se sa dve teme. U prvom delu pokušaćemo jednostavno da rešimo problem automatskog preusmeravanja na novu stranicu, a u nastavku posta osvrnućemo se kratno na Dinamičke prikaze bloga.
PRVI DEO - Jednostavno preusmeravanje na novu stranicu
Radi se o našem odgovoru čitaocu koji je promenio "lokaciju" svoje web stranice i ne želi da gubi vreme upoznavajući svoje stare posetioce sa svojom novom web adresom.Kao što znate Blogspot servis nudi sličnu opciju koju možete naći u podešavanjima (o tome opširnije drugom prilikom), ali ako ne želite da se bavite podešavanjima ili vam je to komplikovano onda jednostano primenite sledeće rešenje...
Pratite putanju Kontrolna tabla » Dizajn » Izmeni HTML, štiklirajte opciju Proširi šablone vidžeta i u šablonu vašeg bloga potražite oznaku
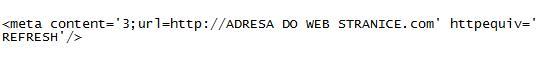
Odmah ispod te oznake paste-ujte/nalepite sledeću skriptu...

Na kraju sačuvajte promene...
Deo skripte markiran plavom bojom odnosi se na vremenski interval, koji u ovom slučaju (primer) iznosi 3 sekunde - tu vrednost promenite u željenu ili minimalnu "0" (nula).
Crvenom bojom markirana je veza/link do stranice ka kojoj želite da se preusmeravanje izvrši.
DRUGI DEO - Dinamički prikazi bloga
Ova skripta u nešto izmenjenoj formi može se iskoristiti i za preusmeravanje poseta na novi dinamički prikaz vašeg već postojećeg bloga pod Blogspot servisom, a da tom prilikom ne morate vršiti nikakve izmene u osnovnim podešavanjima, niti "uključivati" ponudjene vam opcije koje se tiču dinamičkog prikaza...
Napominjemo da se primer koji sledi, odnosi na korisnike Blogspot servisa.

Dalje, u horizontalnom meniju koji se nalazi u zaglavlju stranice koju ste "otvorili" izaberite jedan od ponudjenih dinamičkih šablona bloga (kao što je prikazano na slici ispod)...

Isprobajte i uživajte u novom dinamičkom prikazu vašeg bloga...VAŽNA NAPOMENA VODITE RAČUNA U UBACIVANJU HTML JEL SE MOGU IZGUBITI SVI PODACI.
Posetite nas blog i družite se sa klubom prijatelja Volimo Net.
Poslednja izmena: 13. мај 2016. 14.15.23 CEST"

